以前のBlog投稿でSwiftUIでもiOS/iPadのAppDelegate/SceneDelegateは有効という内容を書いている。
イベントを捕捉するという話の続きとしてSwiftUIでStatusBarのスタイル変更機能が整理されている点について記述する。
端的に言うと
StatusBarのスタイル指定箇所が変更された、というレベルではなくStatusBarのスタイル指定箇所が無くなった。
1) UIViewController付きのイベントは整理
AppDelegate/SceneDelegateはSwiftUIと並存しているがUIViewController で捕捉できた画面スタイルについては整理もしくは後回しにされている。
整理もしくは後回し対照にStatusBarのスタイルが該当する。
2) iOS StatusBarの略史
StatusBarのスタイルについてiPhoneOS SDKからiOS14 SDKまでの流れを追ってみる。
2-1) iPhoneOS〜iOS初期
StatusBar(ステータスバー)はiPhoneは発売当初から画面上部に位置している。発売当時は3.5インチ画面でステータスバーが画面に占める割合も高かった(4.16%)。機能としては時間、ネットワーク状況、バッテリー残量他が表示される。
アプリ開発向けにStatusBarのスタイル指定方法は静的、動的なものが用意されいる。静的な指定は、ステータスバーのスタイルをアプリ情報(info.plist)への指定でアプリ起動時にランチ画面から動的にStatusBarのスタイルを変更しない限りアプリのStatusBarスタイルとして適用される。
動的なStatuBarの変更はUIApplicationの属性から変更可能だった。iOS初期は画面の遷移とは関係なしにStatusBarのスタイルが指定できた。
2-2) iOS7 以後
iOS7のフラットなデザインを採用したタイミングで動的なStatusBarのスタイル変更に調整が加えられた。開発者が主導でStatusBarのスタイルにアクセスするのではなく遷移する画面ごとに指定する形となった。
アプリ開発者向けには動的にStatusBarのスタイルを変更するアクセスポイントがUIApplicationの属性からUIViewControllerの属性に変更された。アプリ開発者はUIViewController を派生しないとStatusBarのスタイル変更はできない形(readonly属性のオーバーライド必須)となった。
iOS7の時点ではAppleはStatusBarのスタイルは画面と連動すべきという考えに則っていると考えられる。
2-3) SwiftUI 1st major release(iOS13 SDK)での整理
iOS13でのSwiftUI 1st major releaseのタイミングで、StatusBarの動的変更機能が整理されている。SwiftUIではUIViewControllerがコード上見えない形となっているためStatusBarの状態を変更する手段が別で用意されている。
SwiftUIのViewのモデファイアー(Modifier)でStatusBarの表示/非表示の切り替えが可能。
// iOSのみ
extension View {
public func statusBar(hidden: Bool) -> some View
}SwiftUIベースでStatusBarのスタイル変更はUIKIとの統合機能として提供されている。UIKIとの統合機能はUIHostingControllerを通して提供されている。UIHostingControllerはUIViewControllerの派生クラスなのでiOS7以降のStatusBarの動的スタイルの変更機能を利用できる。
2-4) SwiftUI 2st major release(iOS14 SDK)での整理
SwiftUI 2st major releaseを採用するプロジェクトで新規Multiplatform/iOSアプリ - Life CycleにSwiftUI Appを選択するとUIHostingController を使ったUIKit統合を利用できなくなった。
Life CycleにSwiftUI App では何に基づいてStatusBarのスタイルが切り替わるのかというと、画面のライトモード/ダークモードと連動している。
Life CycleにSwiftUI App を選択してもアプリ起動時のStatusBarスタイルを指定できるが、指定したスタイルはアプリの起動時のみ適用される。
StatusBarを動的に変更できるのはStatusBarの表示のみとなった。
3) StatusBar のスタイル整理理由を考える
単純にAppleの優先度が低いという可能性を留意しつつ、iOS14 でAppleがStatusBarのスタイルを動的変更を整理した理由を考えてみる。
有力と考えているのはiOS13 SDK以降のUI周り調整によりStatusBarのスタイルをアプリやアプリ内の画面に担わせる必要がなくなった点だろう。
iOS13では画面外観としてライトモード/ダークモードが採用されたが、それぞれの外観に準拠するのであれば画面の背景色はライトモードで白地、ダークモードで黒地となるためStatusBarのスタイルを調整する必要性が低くなる。
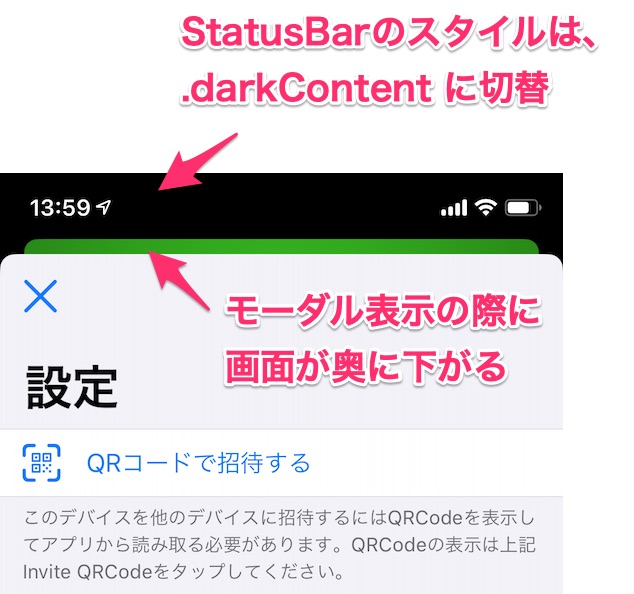
面白いことにiOS13 ではモーダル表示時にモーダル直前の画面が奥に下がりStatusBarの背面が必ず黒地となる仕様変更も同じタイミングで実施されている。モーダル表示でもStartsBarのスタイルを変更する必要性も低くなっている。

Apple が提供するiOS - Human Interface GuidelinesからStatusBarの動的スタイル変更が整理された理由を考えてみる。
HIGのブランディング項目は、アプリアイコンカラーをアプリのインターフェイスに適用することをブランドを確率するための手法として提案している。
Branding - Visual Design - iOS - Human Interface Guidelines - Apple Developer
アプリアイコンの色をブランドカラーとして適用するにしても画面外観をライトモード/ダークモードに合わせようとすると、ブランドカラーは文字色など用途向けとなり、ブランドカラーを背景色にした際にStatusBarのスタイルを変更する必要もない。
5) まとめ
iOS13 SDKでのライトモード/ダークモードの採用やモーダル表示でStatusBar の挙動変更を鑑みれば、iOS14 SDKでSwiftUI 2nd major releaseでのStatuBarの機能が整理されたのは理にかなっている。
SwiftUIとUIKitとの統合を使えばこれまで通りStatusBarのスタイル変更は可能だが、Appleとしてはアプリのテーマカラーに沿ってStatusBarのスタイルを決定するシンプルな方向に持っていきたい意図はあると考えられる。
コンテンツのフルスクリーン表示する意図をもった画面表示向けにはStatusBarを表示/非表示 を切り替えれば済むのでSwiftUIが用意しているViewのモデファイヤーを呼び出せば良い。
SwiftUI はAppleがUIKitから継承したいor継承したくない機能が明確に示されているので今後のAppleのアプリ開発の方向性を探るのには良き機会ではある。